
Ensuring Accessibility Across Devices: The Power of Responsive Web Design
Having a website with responsive web design is no longer a luxury but a necessity. With the increasing use of smartphones, tablets, and other devices to access the internet, ensuring that your website caters to all users, regardless of their device, is crucial. One powerful tool that enables this level of accessibility is responsive web design. This article will explore responsive web design and how it can revolutionize your website’s accessibility.
Understanding Responsive Web Design
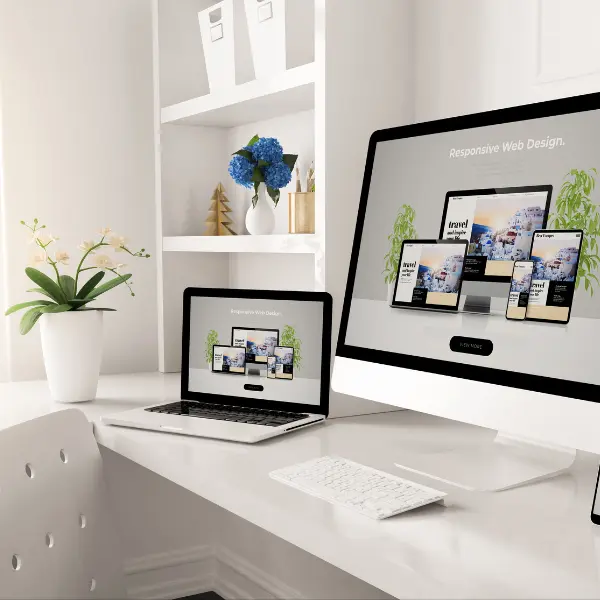
Responsive web design is an approach to web development that aims to create websites that adapt and respond to the user’s device, screen size, and orientation. It uses fluid grid systems and flexible media queries to adjust the website layout seamlessly to different devices.
The fundamental principles of responsive web design include the following:
- Maintaining a consistent user experience across devices.
- Prioritizing content hierarchy.
- Optimizing navigation for smaller screens.
By implementing responsive design techniques, you can provide a seamless browsing experience for your users, regardless of whether they are accessing your website on a desktop computer, a smartphone, or a tablet.
Benefits of Responsive Web Design
Implementing responsive web design offers users and website owners a wide range of benefits. Let’s explore some of the most significant advantages:

Enhanced User Experience
Responsive websites adapt to the unique characteristics of each device, ensuring that users can easily navigate and interact with the content. The responsive design eliminates the need for zooming, scrolling, or panning, providing a smooth and intuitive browsing experience. By focusing on user experience, you can keep visitors engaged and increase the likelihood of conversion.
Improved Search Engine Optimization
Search engines like Google prioritize mobile-friendly websites in their search results. By embracing responsive web design, you can optimize your website for mobile devices, making it more likely to rank higher in search engine results pages. Responsive design also avoids duplicate content issues by maintaining separate desktop and mobile website versions.
Streamlined Maintenance and Updates
Managing multiple website versions tailored to different devices can take time and effort. Responsive web design eliminates the need for maintaining separate codebases, making implementing updates and modifications more accessible and more efficient. This streamlined maintenance approach saves time, effort, and resources in the long run.
Key Elements of Responsive Web Design
To achieve a truly responsive website, it’s essential to understand and implement the critical elements of responsive web design. Let’s explore these elements in detail:
Responsive Layouts – Responsive layouts are the foundation of a well-designed responsive website. They utilize adaptable grid systems that automatically adjust the placement and size of elements based on the screen size. This flexibility ensures your website looks visually appealing and functions optimally on any device.
Implementing a responsive layout involves using percentages or relative units rather than fixed pixels to define elements’ width and height. This approach allows elements to scale proportionally to the screen size, accommodating various devices seamlessly.
Media Queries – Media queries are a powerful feature of responsive web design that allows you to specify different CSS rules based on specific device characteristics. For example, you can apply different styles and layouts by defining breakpoints at particular screen widths to match the device used.
Media queries enable targeted styling adjustments, such as hiding certain elements, rearranging content, or modifying font sizes, to ensure optimal readability and usability across devices. They are crucial in tailoring the user experience for each screen size.
Images and Media – Images and media elements can significantly impact website performance and user experience. Responsive web design addresses these challenges by optimizing images for different devices. This optimization involves serving appropriately sized photos based on the device’s capabilities, such as resolution and screen size, to minimize loading times and bandwidth usage.
In addition to image optimization, responsive web design allows adaptive video and audio elements to be implemented. By utilizing HTML5 video and audio tags, you can provide an optimized multimedia experience that adjusts seamlessly to different devices and connection speeds. This ensures that your website delivers rich media content without sacrificing performance.
Typography – Typography is vital to a website’s readability and user experience. Responsive web design includes techniques to scale text and choose appropriate fonts based on the screen size. By utilizing relative font sizes and responsive typography units, such as viewport units, your website’s text will adjust proportionally to ensure optimal legibility across devices.
Ensuring consistency in typography across different screen sizes helps maintain a cohesive visual identity and improves the overall user experience.
Implementing Responsive Web Design
Now that we have explored the key elements of responsive web design let’s discuss how to implement it effectively.
Mobile-First Approach
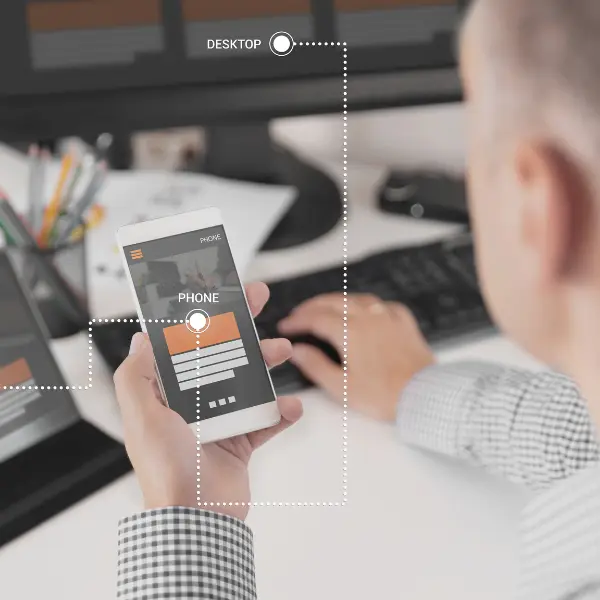
A mobile-first approach involves designing and developing your website with mobile devices as the primary focus. By prioritizing mobile design, you ensure that the most critical content and features are optimized for smaller screens. In addition, this approach allows for a smooth transition to larger screens, providing a seamless user experience across all devices.
Best practices for mobile-first development include:
- Designing with touch-friendly interactions in mind.
- Simplifying navigation for smaller screens.
- Prioritizing essential content to avoid clutter.
Embracing a mobile-first mindset creates a solid foundation for responsive web design.
CSS Frameworks and Libraries
CSS frameworks and libraries can significantly expedite the development process while ensuring responsiveness. These pre-built collections of CSS styles, components, and layout systems provide a solid starting point for creating responsive websites.
Popular frameworks like Bootstrap, Foundation, and Bulma offer responsive grid systems, ready-to-use components, and extensive documentation. As a result, you can save time and effort by leveraging these frameworks while maintaining a consistent and responsive design across devices.

Testing and Debugging
Testing and debugging are critical steps in ensuring the effectiveness of responsive web design. In addition, as responsive websites need to function flawlessly across various devices and browsers, it’s essential to conduct thorough compatibility testing.
Browser compatibility testing involves checking your website’s responsiveness and functionality on different browsers, ensuring consistent behavior and appearance. Additionally, it’s crucial to test your website on various devices, including smartphones, tablets, and desktop computers, to validate its responsiveness across screen sizes.
To debug responsive design issues, browser developer tools are invaluable. They allow you to inspect and modify the HTML, CSS, and JavaScript code in real-time, making identifying and fixing any responsive design issues easier.
Performance Optimization
Performance optimization is essential for responsive websites, especially on mobile devices with limited bandwidth and processing power. Slow-loading websites can lead to high bounce rates and negative user experiences.
To optimize performance, you can implement techniques such as minifying CSS and JavaScript files, compressing images, and leveraging caching mechanisms. Additionally, optimizing for mobile networks by reducing server requests, using responsive images, and lazy-loading content can significantly improve the website’s loading speed.
By prioritizing performance optimization, you ensure your responsive website delivers a fast and seamless experience across all devices, improving user satisfaction and engagement.
Accessibility Considerations
While implementing responsive web design, it’s crucial to prioritize accessibility for all users, including those with disabilities. Here are some key considerations to ensure accessibility in your responsive design:

Navigation and Usability
Designing intuitive and user-friendly navigation is essential for a responsive website. However, traditional navigation menus may take up valuable screen space on smaller screens. To optimize usability on smaller devices, consider implementing mobile-friendly navigation patterns, such as hamburger or slide-out menus.
Ensure navigation elements are easy to tap or click, with sufficient spacing between links to prevent accidental touches. Clear and descriptive labels for navigation links help users understand the purpose of each menu item, enhancing usability across devices.
Color and Contrast
Color and contrast are crucial in making your website accessible to all users, including those with visual impairments. Ensure that the color combinations used for text and background meet accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG). In addition, various online tools can help you test the color contrast ratio and ensure readability for all users.
Additionally, consider providing alternative text for images and visual content, allowing users with visual impairments to understand the context and meaning of the visual elements through assistive technologies.
Assistive Technologies
Responsive web design should be compatible with assistive technologies such as screen readers. Screen readers rely on HTML semantics, ARIA roles, and attributes to navigate and interpret the content of a webpage. Therefore, ensure that your responsive website is structured with proper HTML semantics and utilizes appropriate ARIA roles and features to provide a meaningful and accessible experience to users with disabilities.
Regularly testing your website with screen readers and assistive technologies can help identify any accessibility barriers and allow you to address them promptly.
Form Inputs
Forms are a critical element of many websites, and it’s essential to make them accessible to all users. When designing forms, consider providing clear instructions and labels for form fields. In addition, use proper markup and ARIA attributes to indicate required fields, validate user input, and provide informative error messages.
Additionally, ensure that form inputs are large enough and have sufficient spacing to be easily tappable or clickable on smaller screens. This helps users with limited dexterity to interact with the forms comfortably.
By incorporating these accessibility considerations into your responsive web design, you create an inclusive and user-friendly experience for all visitors, regardless of their abilities.
Future Trends and Challenges
As technology evolves, new trends and challenges emerge in responsive web design. Here are a few areas to watch out for:
Emerging Technologies
Advancements such as foldable devices, voice assistants, and augmented reality (AR) pose exciting opportunities and challenges for responsive web design. Websites will need to adapt to the unique characteristics of these technologies, ensuring seamless user experiences across an ever-expanding range of devices.
Multi-Device Compatibility
With the proliferation of smartwatches, smart TVs, and Internet of Things (IoT) devices, ensuring compatibility and accessibility across an increasing number of devices will be a crucial challenge. Responsive web design must evolve to accommodate these devices, providing optimal experiences while maintaining accessibility and usability.

Closing Notes
Ensuring accessibility across all devices is paramount for website owners. Responsive web design offers a powerful solution to this challenge by creating websites that seamlessly adapt to different screen sizes and devices. In addition, by implementing responsive web design, you enhance user experience, improve search engine visibility, and streamline website maintenance and updates.
By embracing responsive web design, you not only future-proof your website but also provide a seamless and accessible experience for users across all devices, ultimately driving better engagement, conversions, and business growth.
Digital Results would be happy to help you with your digital marketing needs. Get in touch for a free 30-minute consultation—one of our experts will walk through how we can help optimize your search engine optimization (SEO).
Ready to Grow Your Search Engine Results?
Let Digital Results assist you in your SEO strategy and help
deliver the search engine results you need.