Google PageSpeed Insights: A Beginners Guide
Google’s PageSpeed Insights is a free tool that helps you improve your web page performance. It provides automated suggestions for improving your scores and will also tell you what your score is in each category. We will go through the steps of using Google’s PageSpeed Insights reports and explain each section so that you can get better at making your website faster!
How to Run a PageSpeed Insights Report

- Open up a new tab in your browser and visit https://pagespeed.web.dev/.
- Select the field “Enter a URL.” This will allow you to enter the URL of any webpage on which you want to run the PageSpeed Insights report.
- After entering the webpage URL you want to test, press “Analyze.” The tool will run its analysis and provide a score for how fast your site loads based on its guidelines for mobile devices and desktops.
What is a Good Score on Google’s PageSpeed Insights Reports?
- Page speed is important to a website’s user experience and SEO.
- The average score of the top 10 results on Google is 93/100.
- If your page speed is slow, you might be penalized by Google in search results and not appear for relevant searches.
- A fast webpage can increase conversions, sales, and leads by improving the user experience.
What is Google’s PageSpeed Insights?
Google’s PageSpeed Insights is a tool that helps you make your website faster.
It measures your page speed from different locations and provides recommendations for improving your page speed.
It also provides a score for each page of your website based on how fast it loads. The higher the score, the better. You want to get as high a score as possible.
This tool can be very useful for your site. It doesn’t just tell you how fast your website loads but also tips for improving it. You can even use it to compare different URLs against each other.
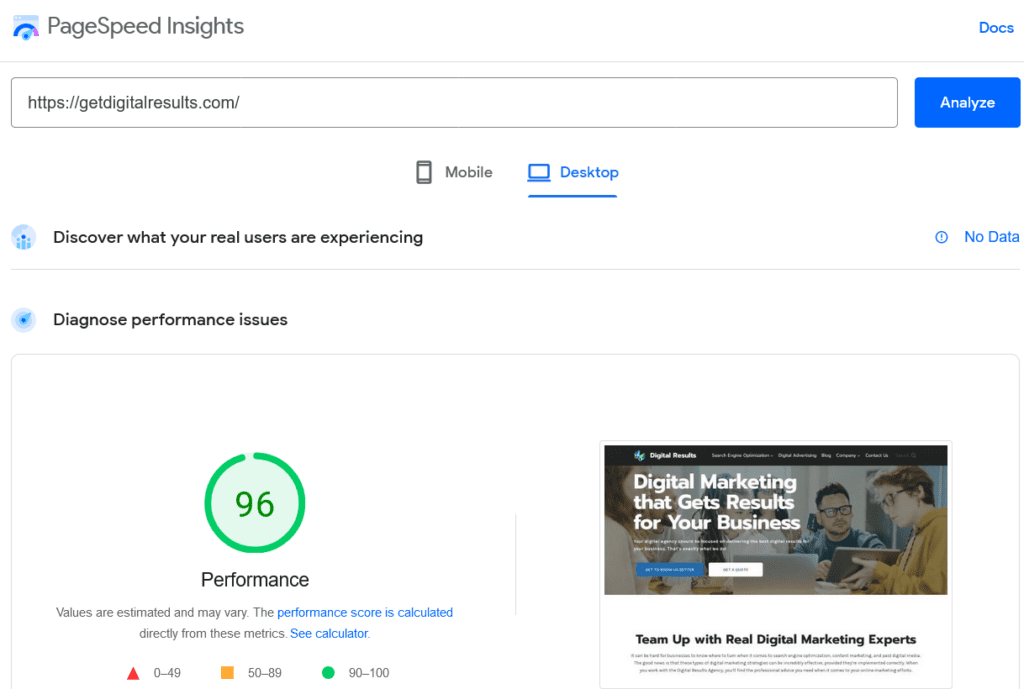
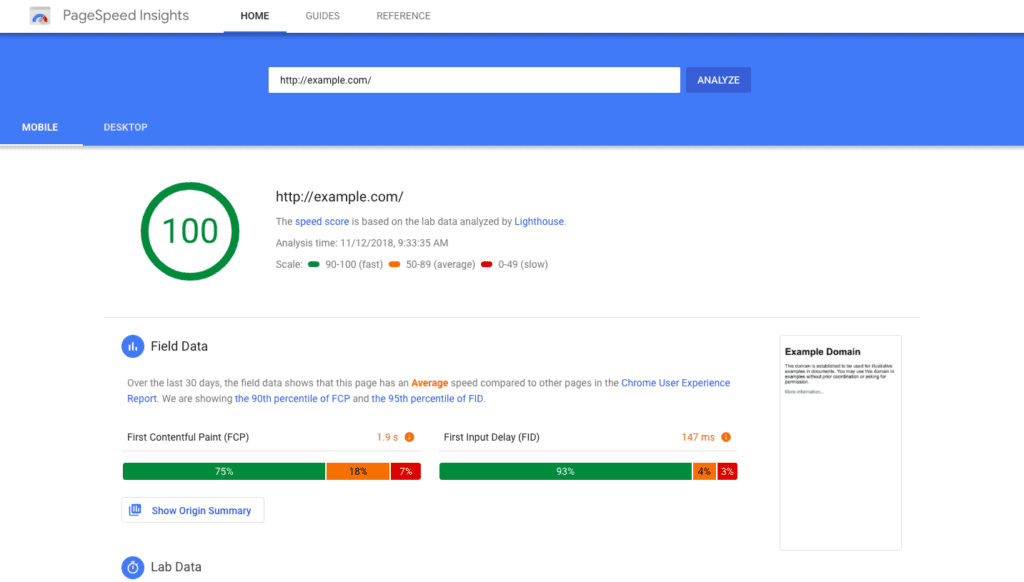
What Does a PageSpeed Insights Report Look Like?

A PageSpeed Insights report is a simple but powerful tool that helps you identify ways to make your website faster.
The report provides valuable information about your site’s performance on Google’s mobile and desktop crawlers and recommendations for improving performance.
It’s important to note that there are two different metrics types available in your report’s overview section: “mobile” and “desktop.” These metrics are calculated independently from one another, so it’s important not to assume they’ll be identical!
The score is a single number representing the overall performance of your site’s page speed. It ranges from 0 to 100, with higher scores indicating better page load performance. The mobile and desktop scores are calculated independently, so it’s important not to assume they’ll be identical!

What Does a Good Score Look Like?
A good score is a score of 85 or above. Google will show your site a green bar if it has a good score and will show the website a red bar if it has a bad score. A perfect score of 95 or above is considered to be excellent.
When you are looking at your SEO score, it is essential to remember that there is no such thing as a perfect score. Google uses its algorithm to determine the amount of traffic they send to any given website, which changes constantly. It is also important to note that while a high SEO score may help your site get more traffic from Google, this does not mean that all of the traffic will be good quality!
Mobile vs. Desktop Page Speed Insights
While overall desktop page speed scores are higher than mobile, Google gives a lot more weight to how fast your pages load on mobile devices. So, if you’re trying to boost your overall PageSpeed score as much as possible, it’s vital to ensure that your page loads fast on both desktops and mobile devices.
However, if you’re only looking at one or the other—for example, if you’re building a website for a company that does most of its business online but uses print ads in magazines—it makes sense to focus more time on optimizing for desktop users than those accessing from their phones.
During the summer of 2016, Google announced that they would begin penalizing sites with slow-loading pages in search results. This means that if a visitor arrives at your site and has to wait for several seconds before viewing any content (especially after clicking an ad), then it could affect whether or not they come back later on down the line when searching for something else!
How Can You Make Your Website Faster?
Besides what the tool will recommend, a few of the changes we have seen increase the speed on most websites are;
- Use a CDN.
- Use a good hosting provider.
- Use a good web framework.
Don’t skimp on the basics. Make sure to use a good hosting provider (we can recommend a few for you), use a framework that has been built with performance in mind, and don’t be afraid to pay for it if you need it.
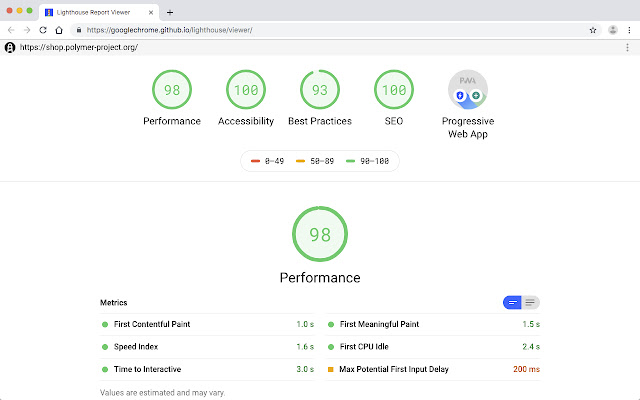
Using the Lighthouse Tool at Google Can Help Improve Your Page Speed

Several tools can help improve your website’s performance and accessibility. Lighthouse is an open-source web development tool that tests for shared web best practices, including performance, accessibility, and progressive web apps.
Lighthouse also provides recommendations to improve your web page speed and performance. These recommendations come from Google’s PageSpeed Insights tool and other online tools such as WebPageTest or Pingdom Tools.
Lighthouse is a great tool to use if you are looking for quick and easy ways to improve the performance of your web pages. It also provides a variety of recommendations that can be applied in order to make your website faster, more accessible, and easier for search engines to crawl.
Next Time
In one of our next posts, we will be discussing some of the most common reasons why websites fail to pass PageSpeed Insights.
Ready to Grow Your Search Engine Results?
Let Digital Results assist you in your SEO strategy and help
deliver the search engine results you need.