Next-Gen Image Formats: Revolutionizing SEO
When it comes to optimizing for search engines, images play a crucial role. However, with the rise of mobile devices, website speed has become more critical than ever. This is where Next-Gen image formats come into play.
Let’s explore Next-Gen image formats and how they can help you revolutionize your website’s SEO. We’ll cover everything you need to know about Next-Gen image formats, including their features, advantages, and disadvantages.
We will discuss how they can make your website load faster, improve user experience, and increase engagement. We’ll also provide you with a step-by-step guide on implementing NextGen image formats.
Understanding Next-Gen Image Formats
Before we dive into the benefits of Next-Gen image formats, let’s first explore what they are.
What are Next-Gen Image Formats?
Next-Gen image formats are a new generation of image formats designed to provide superior image quality while reducing file size. They are specifically designed to enhance the user experience by providing faster loading times, better compression, and improved image quality. Three of the most popular Next-Gen image formats are JPEG 2000, WebP, and AVIF.
JPEG 2000
JPEG 2000 is a wavelet-based image format offering superior image quality and reduced file size. It was developed by the Joint Photographic Experts Group (JPEG) and provides better compression than its predecessor, JPEG.
Features of JPEG 2000
- Supports both lossy and lossless compression
- Can compress images up to 20 times smaller than JPEG without losing quality
- Supports transparency
- Can handle up to 16384 x 16384 pixels
- Supports progressive rendering
Advantages of JPEG 2000
- Offers superior image quality with smaller file sizes
- Supports transparency
- Provides better compression than JPEG
Disadvantages of JPEG 2000
- Not supported by most browsers
- Takes longer to encode and decode than JPEG

WebP
WebP is a modern image format developed by Google that provides better compression than JPEG and PNG formats. It uses both lossy and lossless compression and is designed to provide superior image quality with smaller file sizes.

Features of WebP
- Supports both lossy and lossless compression
- Provides better compression than JPEG and PNG
- Supports transparency
- Supports animation
- Can handle up to 16383 x 16383 pixels
Advantages of WebP
- Provides better compression than JPEG and PNG
- Offers superior image quality with smaller file sizes
- Supports transparency and animation
Disadvantages of WebP
- Takes longer to encode and decode than JPEG
AVIF
AVIF is a new image format developed by the Alliance for Open Media (AOM) that uses the new AV1 video codec for image compression. It provides the best compression of all the Next-Gen image formats while maintaining high image quality.
Features of AVIF
- Uses the new AV1 video codec for compression
- Supports both lossy and lossless compression
- Provides the best compression of all Next-Gen image formats
- Supports transparency
Advantages of AVIF
- Provides the best compression of all Next-Gen image formats
- Maintains high image quality even with high compression
- Supports transparency
Disadvantages of AVIF
- Not supported by all browsers
- Does not support animations in some browsers
- Takes longer to encode and decode than JPEG

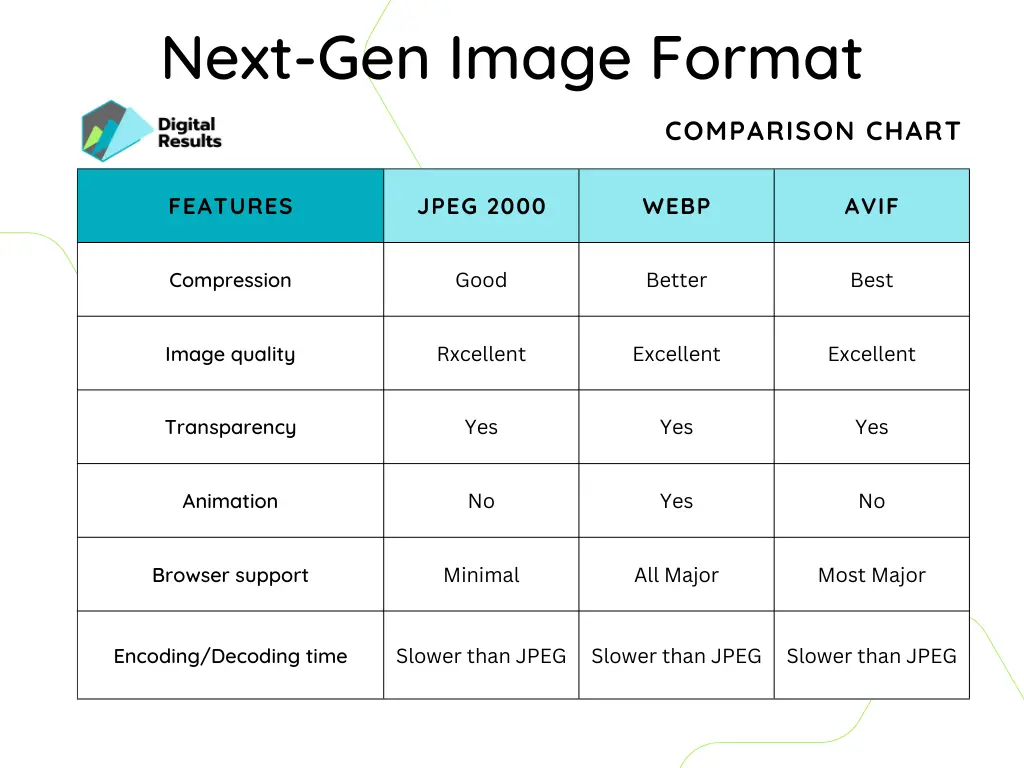
Comparison between Next-Gen Image Formats
Now that we’ve explored each of the Next-Gen image formats, let’s compare them to see which one is the best for your website.

From the comparison table; it’s clear that AVIF provides the best compression while maintaining high image quality. However, it’s not supported by all browsers, so you’ll need to consider this when deciding which format to use. WebP is a good compromise between compression and browser support, while JPEG 2000 provides excellent image quality but has limited browser support.
Next-Gen Image Formats and SEO
Now that we understand what Next-Gen image formats are, let’s explore how they can improve your website’s SEO.
How Next-Gen Image Formats Can Improve SEO
The primary benefit of using Next-Gen image formats is that they can significantly improve your website’s loading time, which is a crucial factor in SEO. Visitors are less likely to leave when your website loads faster, resulting in lower bounce rates. Lower bounce rates signal to search engines that your website provides valuable content, which can lead to higher rankings.
In addition to faster loading times, Next-Gen image formats can improve your website’s user experience and engagement. High-quality images are essential for engaging users and keeping them on your website. By using Next-Gen image formats, you can provide high-quality images that load quickly, resulting in a better user experience and increased engagement.
Finally, Next-Gen image formats can also impact your website’s accessibility and mobile-friendliness. Mobile devices have become the primary source of internet traffic, so ensuring your website is mobile-friendly is essential. By using Next-Gen image formats, you can reduce the file size of your images, resulting in faster loading times on mobile devices.
Examples of Websites Benefited from Using Next-Gen Image Formats
Many websites have already started using Next-Gen image formats, and the results are impressive. Here are some examples of websites that have benefited from using Next-Gen image formats:
- Etsy: Etsy reduced its image size by 40% and saw a 10% increase in conversion rates.
- Pinterest: Pinterest reduced its image size by 40-50% and saw a 25% increase in user engagement.
- The Verge: The Verge reduced their image size by 50% and saw a 15% increase in page speed.
Implementing Next-Gen Image Formats on Your Website
Now that we understand the benefits of using Next-Gen image formats, let’s explore how to implement them.
Factors to Consider Before Implementing Next-Gen Image Formats
Before implementing Next-Gen image formats, there are a few factors to consider:
- Browser support: As we’ve seen, most Next-Gen image formats are not supported by all browsers. You must check which browsers support which formats before implementing them on your website.
- Image type: Next-Gen image formats work best with photographs and graphics. You may need to use a different format if you have other types of images, such as screenshots or icons.
- File size: While Next-Gen image formats provide excellent compression, they still require more processing power than traditional formats. Make sure that your website’s hosting plan can handle the increased processing power required for Next-Gen image formats.

How to Convert Images to Next-Gen Formats
Converting your images to Next-Gen formats is relatively straightforward. Here’s how to do it:
- Identify which images you want to convert: Before converting your images, identify which ones you want to convert. As we’ve seen, not all images are suitable for Next-Gen formats, so make sure the images you want to convert are suitable.
- Choose a conversion tool: Many online tools can convert your images to Next-Gen formats. Below, we will cover some of the top image conversion tools, but note many CMSs allow for image optimization plugins. Make sure that the tool you choose supports the format you want to convert to.
- Upload your images: After choosing a conversion tool, upload the images you want to convert. Most conversion tools will allow you to upload multiple images at once.
- Choose the format: Select the Next-Gen format to which you want to convert your images. Make sure that the format you choose is supported by the browsers you want to target.
- Adjust the compression settings: Next-Gen formats provide excellent compression, but you may want to adjust the compression settings to optimize your images’ quality and file size.
- Download the converted images: Once you’ve adjusted the compression settings, download the converted images and save them to your computer.

Best Practices for Optimizing Images for SEO
Now that you’ve converted your images to Next-Gen formats, optimizing them for SEO is essential. Here are some best practices for optimizing images for SEO:
- Use descriptive file names: Use descriptive file names that include relevant keywords. This will help search engines understand what the image is about.
- Add alt text: Alt text is a description of the image that appears when the image cannot be displayed. Adding alt text can help improve your website’s accessibility and provide additional context to search engines.
- Optimize the file size: Next-Gen formats provide excellent compression, but it’s still essential to optimize the file size of your images. The smaller the file size, the faster the image will load, resulting in a better user experience and improved SEO.
- Use a sitemap: Including your images in a sitemap can help search engines discover and index your images more quickly.
Tools for Compressing and Optimizing Next-Gen Images
There are many tools available for compressing and optimizing Next-Gen images. Here are some popular options:
- Squoosh: Squoosh is a free online tool developed by Google that allows you to compress and optimize your images. It supports many Next-Gen formats, including WebP and AVIF.
- Cloudinary: Cloudinary is a cloud-based image management tool with many features, including image optimization and transformation. It supports many Next-Gen formats, including WebP and AVIF.
- Kraken.io: Kraken is a cloud-based image optimization tool that supports many Next-Gen formats, including WebP and JPEG 2000.
Step-by-Step Guide to Implementing Next-Gen Images on Your Website
Now that you understand how to convert and optimize your images let’s explore how to implement Next-Gen images on your website.
- Choose the format: Choose the Next-Gen format you want to use based on your website’s needs and the browsers you want to target.
- Convert your images: Convert your images to the Next-Gen format using a conversion tool.
- Optimize your images: Optimize your images for SEO using the best practices outlined above.
- Update your website’s code: Update your website’s code to use the new Next-Gen images. You may need to modify your HTML or CSS code to ensure that the images are displayed correctly.
- Test your website: Test your website to ensure that the new images are displayed correctly and that there are no issues with loading times or compatibility.
Takeaway Points
Next-Gen image formats are a game-changer for business website owners and developers. They provide superior image quality while reducing file size, resulting in faster loading times, improved user experience, and better SEO. By implementing Next-Gen image formats on your website, you can provide high-quality images that load quickly, resulting in increased engagement, lower bounce rates, and higher rankings.
So, we’ve explored everything you need to know about Next-Gen image formats, including their features, advantages, and disadvantages. We’ve also explored how they can improve your website’s SEO and provided you with a step-by-step guide on implementing them on your website. So, what are you waiting for? Start using Next-Gen image formats today and take your website’s SEO to the next level. If you need assistance, feel free to contact us and take advantage of our Free 30-minute consultation. From there, we will help develop a strategy and plan to get you on the road to using next-gen images on your website.

Frequently Asked Questions:
Ready to Grow Your Search Engine Results?
Let Digital Results assist you in your SEO strategy and help
deliver the search engine results you need.
Agency Locations